- Home
- Tips & Tricks and news
- Sitecore articles and code samples
- Tip Get the SitecoreAI instance URL from a JWT token
- Using the SitecoreAI Agent API Jobs Feature in Marketplace Apps
- Exploring the SitecoreAI Agent API Jobs Feature
- Hide Wildcard in sitemap.xml with Sitecore MCP Server
- Sitecore Agent API for Sitecore AI
- Wildcards in Sitemap.xml and Sitecore XM Cloud
- From WordPress to Sitecore with SitecoreCommander
- SSO and Sitecore XM Cloud with OpenID Connect
- Content Migration Tip 3 Handling Illegal Characters in Sitecore Serialization
- Content Migration Tip 2 Handling Duplicates in Sitecore Serialization
- Content Migration Tip 1 Handling Clones in Sitecore Serialization
- Tip Unpublish a Language with the Sitecore API
- Sitecore content migration - Part 3 Converting content
- Sitecore content migration - Part 2: Media migration
- Managing Sitecore Item Security Rights with the API
- Find and Optimize Nodes with Over 100 Child Items in Sitecore
- Sitecore System Check PowerShell Report
- Sitecore content migration - Part 1: Media analysis
- Using the Sitecore APIs with Sitecore Commander
- Items as resources part 6 multiple files
- Jan Bluemink Sitecore MVP 2024
- Tip Detecting Sitecore XM Cloud in PowerShell
- Unpublish a language from a Sitecore website
- Media url in the content editor - Edge ready
- Sitecore Content Migrating with GraphQL
- Migrating Your Content
- Create a Package Containing Overridden Items
- Items as resources part 5 Gutter
- Items as resources part 4 compare
- SUGCON Europe 2023 recap
- Item as resources PowerShell warning
- Items as resources part 3 restoring
- Sitecore Webhook Customize JSON
- Jan Bluemink Sitecore MVP 2023
- Sitecore switch Solr indexes strategy on SearchStax
- Sitecore Symposium - laatste ontwikkelingen
- Orphan items and Sitecore Items as resources
- Items as resources part 2 reports
- Tip View html cache content
- Tip Sitecore General link picker 404 error
- Items as resources part 1 warnings
- SUGCON Europe 2022 recap
- From MVC to Sitecore Headless Rendering
- Jan Bluemink Sitecore Most Valuable Professional 2022
- Sitecore Launchpad external link
- The end of Sitecore fast query
- Tip Site specific error and 404 page
- Flush Partial HTML on Dictionary changes
- Sitecore content dependencies options for Partial Html Cache
- Custom Partial Html flush event
- Sitecore Partial HTML Cache
- Flush HTML cache on Sitecore Forms Submit
- Sitecore errors you can encounter
- A poll with Sitecore Forms
- Where is the sitecore_horizon_index
- Sitecore Forms virus upload validation
- Sitecore Forms create a poll
- Sitecore NuGet dependencies in Sitecore 10.1
- Sitecore Forms ML upload validation
- Upgrading to Sitecore 10.1
- Jan Bluemink Sitecore Most Valuable Professional 2021
- Symposium 2020 day 1 Developer recap
- Sitecore CLI login error
- Sitecore Content Editor Warning for large images
- Fix Sitecore 10 Docker installation
- Roles and rights changes in Sitecore 10
- Export and Import Sitecore Roles and Rights
- Advanced Image Field Experience Editor
- Azure DevOps Copy Sitecore Database
- Unable to connect to master or target server
- How many times is each rendering used for a specific website
- A potentially dangerous Request
- CSP headers and Content Hub
- Jan Bluemink Wins Sitecore Most Valuable Professional Award
- Sitecore 9.3 Forms process sensitive files
- Sitecore 9.3 Forms Upload export
- How to add a Sitecore admin programmatically
- DAM connector for Sitecore
- Betty Blocks and Sitecore
- Sitecore Cortex Demo Code in 12 minutes
- Scaling Sitecore JSS images
- Caveats with JSS GraphQL endpoint
- Content tagging JSS GraphQL
- Prevent use of PNG media
- JSS Customizing output
- JSS Integrated GraphQL Queries
- JSS Integrated GraphQL Upgrade
- JSS FormatException: DebugOnly
- New user rights in Sitecore 9.1
- Smartling Translation plugin
- JSS Integrated GraphQL
- Forms Serverless Upload
- Language Warning version 9
- Sitecore Forms Extension Pack
- VSTS and Sitecore
- Roles in Sitecore 9
- Sitecore Azure ARM
- Headless Sitecore
- Sitecore Development 2017
- Azure Cognitive Services
- DocumentDB for sessions
- Databases diskspace tips
- Edit Aliases
- Language Warning
- WFFM and secure Fields
- SUGCON 2016
- Sitecore Tips and Tricks 2016
- SEO Processor
- Custom Cache
- What rights are custom
- Replace Content
- Bulk Create Sitecore Users
- Content editor language
- Roles in Sitecore 8
- Wrong language warning
- Change LinkManager config
- Development and deployment
- Language fallback
- SEO XML Sitemap
- Single line Text with HTML
- Sitecore and the error page
- Sitecore Tips and Tricks
- The Experience Editor
- Upgrade and modules
- User friendly developing
- Dialoge box in een Command
- Editen in de juiste taal
- Sitecore en de error page
- Locked items
- About
- Contact

Created: 23 Apr 2021, last update: 30 Jan 2022
Sitecore Forms machine learning upload validation
Since Sitecore 9.3 there is Out of the box a File upload Form element.
It would be nice if you could validate the upload for viruses or validate it with machine learning.
For ML (Machine learning) option for .Net or Azure see Sitecore Cortex demo code in 12 minutes
I made a validation for a profile photo, it validates the upload and the image should contain a real human looking image, no avatars, flags or other nonsense.

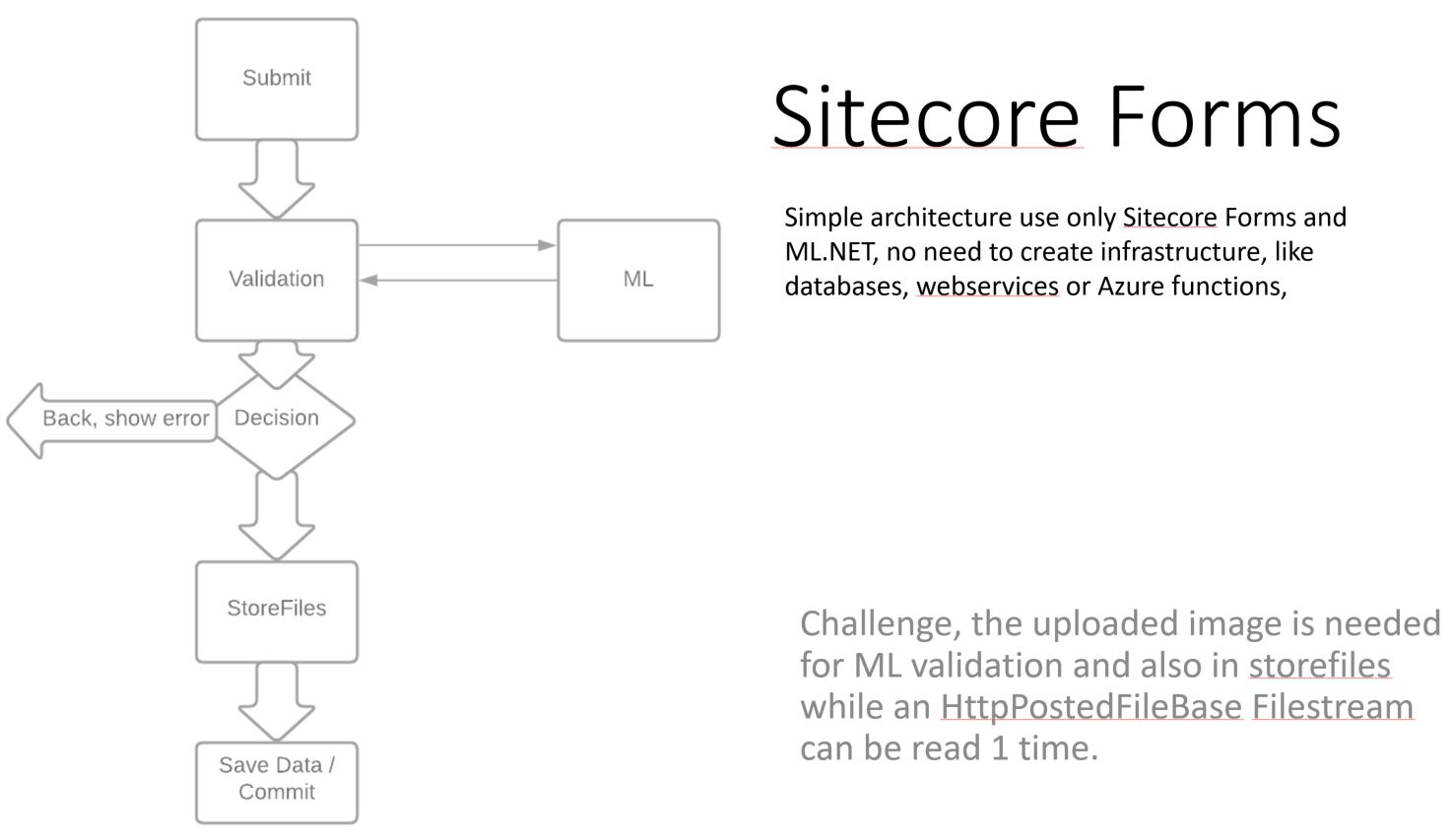
My approach does not require infrastructure change, no extra services, and no costs.
I use ML.NET since, my previous video about ML.net and Sitecore Cortex there are a lot changes, ML.NET has now also Tensorflow and you can do image classification and object detection.
And it is really simple to make the actual image classification I need.

The real challenge is that you need the image on multiple places, Sitecore needs the image in the Store Files step, that is a pipeline processor, so if needed we can adjust that easily, but much better if we don't have to.
I haven't managed to do it at all without changing pipeline yet. For now I need a small fixupload processor in the forms.executeSubmit pipeline after the storeFiles.
How it works.
The ML predict needs a file on disk in the validation I read the image from the System.Web.HttpPostedFileBase and store it in the windows temp folder.
And use that for the ML predict.
If the image is a face according the ML calculation.
I put the file in Sitecore with the Sitecore Forms IFileStorageProvider, with the default IFileStorageProvider it is stored in the Forms database. After that I put a reference to the upload in the FormRenderingContext postedFieldList. So it is stored in the Form session.
In the StoreFile Sitecore will also try to store the file but it is already read. Sitecore will put an empty file in the Forms database, after that custom build FixAlreadyUploadedFiles processor will change the reference to the empty file with the one the validation has stored. In the Final form step, in the Submit button, you need a save data Submit action. The save data use the stored fields in the FormRenderingContext and should put the correct reference to the file.
For the code see https://github.com/jbluemink/Image-Face-Validation-Sitecore-Forms

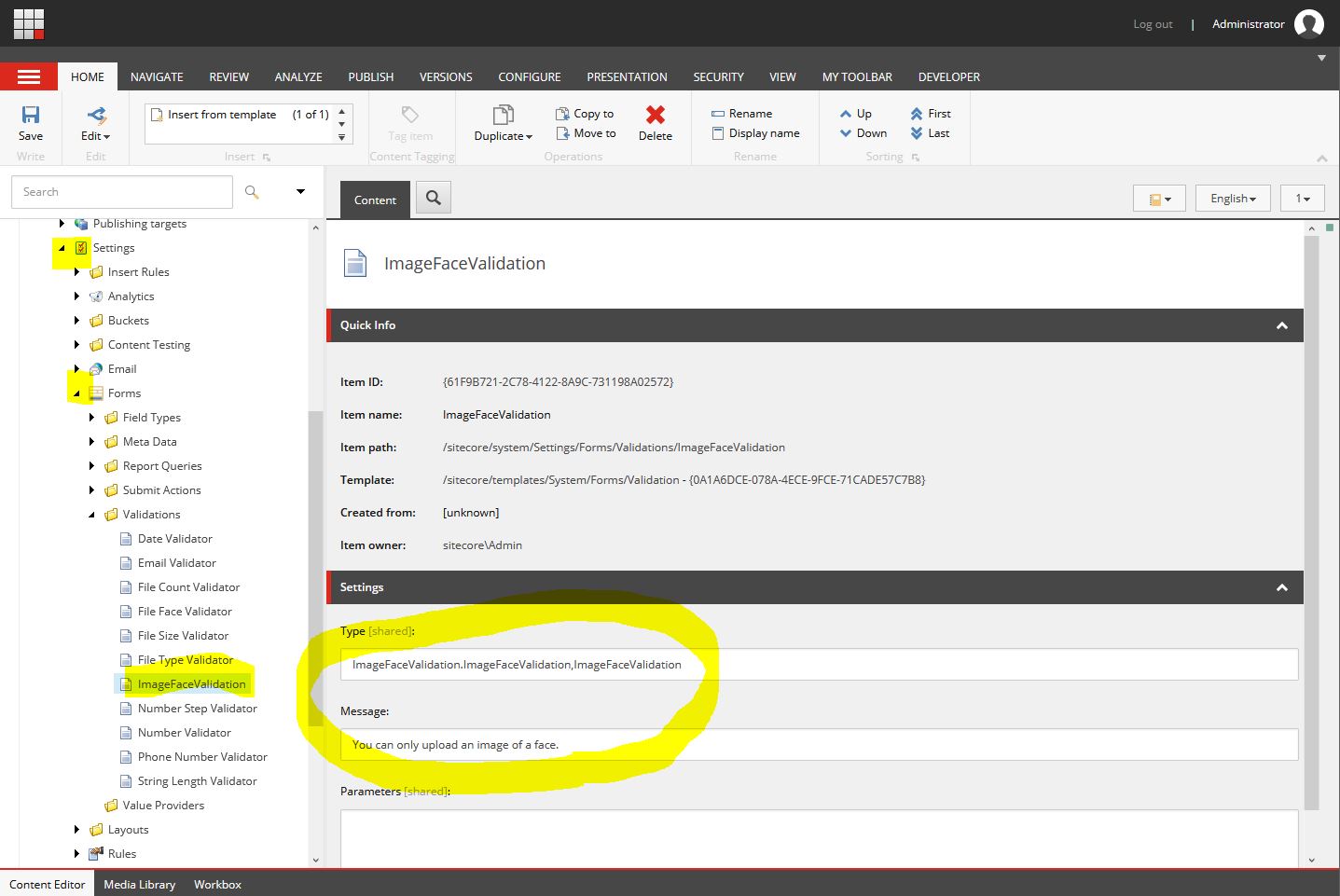
Add the validation to Sitecore Forms

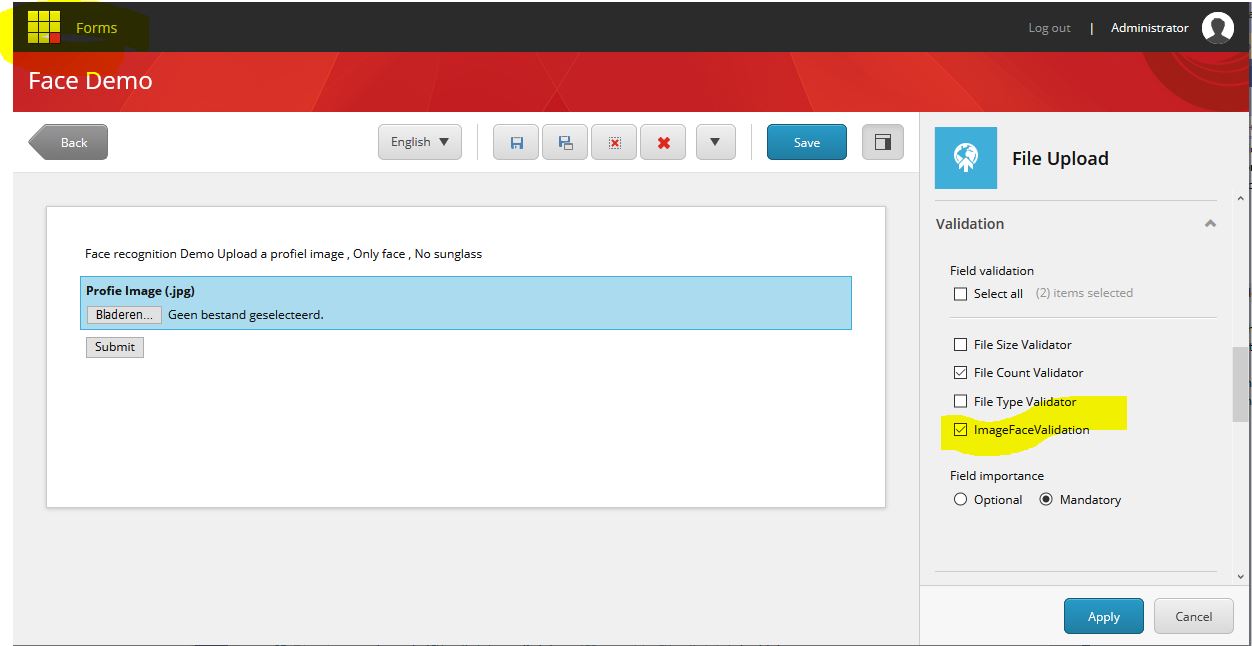
Use the validation in a Form.




