- Home
- Tips & Tricks and news
- Sitecore articles and code samples
- Using the SitecoreAI Agent API Jobs Feature in Marketplace Apps
- Exploring the SitecoreAI Agent API Jobs Feature
- Hide Wildcard in sitemap.xml with Sitecore MCP Server
- Sitecore Agent API for Sitecore AI
- Wildcards in Sitemap.xml and Sitecore XM Cloud
- From WordPress to Sitecore with SitecoreCommander
- SSO and Sitecore XM Cloud with OpenID Connect
- Content Migration Tip 3 Handling Illegal Characters in Sitecore Serialization
- Content Migration Tip 2 Handling Duplicates in Sitecore Serialization
- Content Migration Tip 1 Handling Clones in Sitecore Serialization
- Tip Unpublish a Language with the Sitecore API
- Sitecore content migration - Part 3 Converting content
- Sitecore content migration - Part 2: Media migration
- Managing Sitecore Item Security Rights with the API
- Find and Optimize Nodes with Over 100 Child Items in Sitecore
- Sitecore System Check PowerShell Report
- Sitecore content migration - Part 1: Media analysis
- Using the Sitecore APIs with Sitecore Commander
- Items as resources part 6 multiple files
- Jan Bluemink Sitecore MVP 2024
- Tip Detecting Sitecore XM Cloud in PowerShell
- Unpublish a language from a Sitecore website
- Media url in the content editor - Edge ready
- Sitecore Content Migrating with GraphQL
- Migrating Your Content
- Create a Package Containing Overridden Items
- Items as resources part 5 Gutter
- Items as resources part 4 compare
- SUGCON Europe 2023 recap
- Item as resources PowerShell warning
- Items as resources part 3 restoring
- Sitecore Webhook Customize JSON
- Jan Bluemink Sitecore MVP 2023
- Sitecore switch Solr indexes strategy on SearchStax
- Sitecore Symposium - laatste ontwikkelingen
- Orphan items and Sitecore Items as resources
- Items as resources part 2 reports
- Tip View html cache content
- Tip Sitecore General link picker 404 error
- Items as resources part 1 warnings
- SUGCON Europe 2022 recap
- From MVC to Sitecore Headless Rendering
- Jan Bluemink Sitecore Most Valuable Professional 2022
- Sitecore Launchpad external link
- The end of Sitecore fast query
- Tip Site specific error and 404 page
- Flush Partial HTML on Dictionary changes
- Sitecore content dependencies options for Partial Html Cache
- Custom Partial Html flush event
- Sitecore Partial HTML Cache
- Flush HTML cache on Sitecore Forms Submit
- Sitecore errors you can encounter
- A poll with Sitecore Forms
- Where is the sitecore_horizon_index
- Sitecore Forms virus upload validation
- Sitecore Forms create a poll
- Sitecore NuGet dependencies in Sitecore 10.1
- Sitecore Forms ML upload validation
- Upgrading to Sitecore 10.1
- Jan Bluemink Sitecore Most Valuable Professional 2021
- Symposium 2020 day 1 Developer recap
- Sitecore CLI login error
- Sitecore Content Editor Warning for large images
- Fix Sitecore 10 Docker installation
- Roles and rights changes in Sitecore 10
- Export and Import Sitecore Roles and Rights
- Advanced Image Field Experience Editor
- Azure DevOps Copy Sitecore Database
- Unable to connect to master or target server
- How many times is each rendering used for a specific website
- A potentially dangerous Request
- CSP headers and Content Hub
- Jan Bluemink Wins Sitecore Most Valuable Professional Award
- Sitecore 9.3 Forms process sensitive files
- Sitecore 9.3 Forms Upload export
- How to add a Sitecore admin programmatically
- DAM connector for Sitecore
- Betty Blocks and Sitecore
- Sitecore Cortex Demo Code in 12 minutes
- Scaling Sitecore JSS images
- Caveats with JSS GraphQL endpoint
- Content tagging JSS GraphQL
- Prevent use of PNG media
- JSS Customizing output
- JSS Integrated GraphQL Queries
- JSS Integrated GraphQL Upgrade
- JSS FormatException: DebugOnly
- New user rights in Sitecore 9.1
- Smartling Translation plugin
- JSS Integrated GraphQL
- Forms Serverless Upload
- Language Warning version 9
- Sitecore Forms Extension Pack
- VSTS and Sitecore
- Roles in Sitecore 9
- Sitecore Azure ARM
- Headless Sitecore
- Sitecore Development 2017
- Azure Cognitive Services
- DocumentDB for sessions
- Databases diskspace tips
- Edit Aliases
- Language Warning
- WFFM and secure Fields
- SUGCON 2016
- Sitecore Tips and Tricks 2016
- SEO Processor
- Custom Cache
- What rights are custom
- Replace Content
- Bulk Create Sitecore Users
- Content editor language
- Roles in Sitecore 8
- Wrong language warning
- Change LinkManager config
- Development and deployment
- Language fallback
- SEO XML Sitemap
- Single line Text with HTML
- Sitecore and the error page
- Sitecore Tips and Tricks
- The Experience Editor
- Upgrade and modules
- User friendly developing
- Dialoge box in een Command
- Editen in de juiste taal
- Sitecore en de error page
- Locked items
- About
- Contact

11 Feb 2015, last update: 30 Jan 2022
Multi / Single line Text with HTML in Sitecore
There are a lot of difference between Sitecore versions and how to use HTML in a single line or a multi line text field. This could be an issue when upgrading Sitecore.
In Older Sitecore 6 versions you can use HTML tags in Text field but if the are not encoded you could lose the tags in the page editor.
In 6.6 Update-3, the <renderField> pipeline was modified to HTML encode the field value when rendering single-line text fields (ref. no. 327905). Previously you couldn't configure types of the fields to apply this logic to.
This has been fixed in Sitecore 7.2 update 3 and Sitecore 7.5 update 1 by adding a new Rendering.HtmlEncodedFieldTypes setting to the Web.config file that specifies a pipe-separated list of field types that should be HTML encoded when rendered by the <renderField> pipeline. (384680)
<!-- RENDERING - HTML ENCODED FIELD TYPES Specifies a pipe-separated list of field types that should be HTML encoded when rendered by the <renderField> pipeline. Default value: text|single-line text --> <setting name="Rendering.HtmlEncodedFieldTypes" value="text|single-line text" />
The Rendering.HtmlEncodedFieldTypes setting is at the moment not available in Sitecore 8 update 1.
Using HTM in non Rich Text field
A solution is to patch the pipeline:
<processor type="Sitecore.Pipelines.RenderField.GetTextFieldValue, Sitecore.Kernel" />
Create a custom Single Line Html Text Field in Sitecore
Or another approach is to use a custom data field. Leave the normal field to Sitecore default behavior and only the special field have a custom behavior, in this case the might contain HTML.
First we create the code for a new Data Field from the Text Data type, Not the Rich Text we want the UI from the Single Line Text. At this point we don’t changes the behavior, but if we want we have a place to do. (it is optional and not strictly needed)
using Sitecore.Shell.Applications.ContentEditor;
namespace Mirabeau.Sitecore.Data.Fields
{
class SingleLineHtmlText: Text
{
}
}
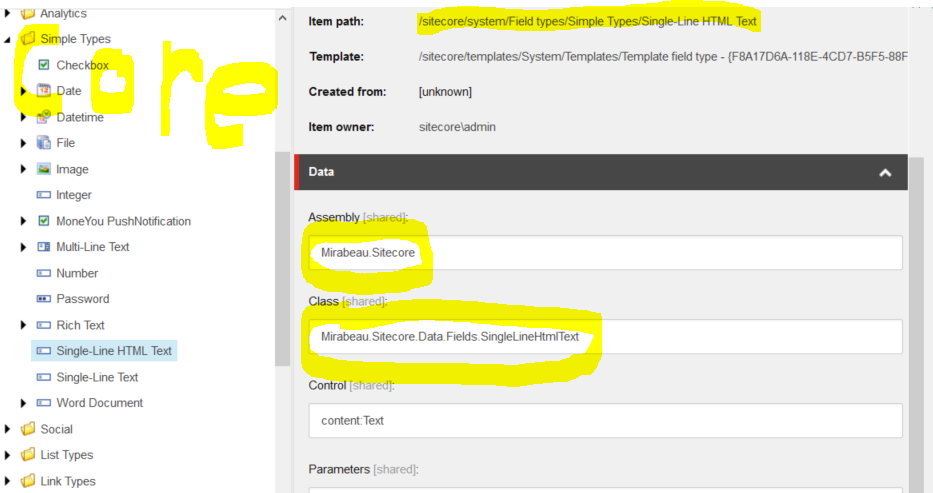
In the core database
Copy the:
/sitecore/system/Field types/Simple Types/Single-Line Text
To
/sitecore/system/Field types/Simple Types/ Single-Line HTML Text
And fill in the class and Assembly

Now you can use this new Single-Line HTML Text in your Templates. In MVC it work also in the experience editor also known as the page editor. (not sure of it work for all Sitecore versions, find it out and tell it to me than can i add it to this article)
In Webforms the page editor will remove the HTML tags on a save.
For .NET Webforms we create a custom Field Renderer.
using System.Web;
using Sitecore.Diagnostics;
using Sitecore.Web.UI.WebControls;
namespace Mirabeau.Website.Controls.ExtendedControls
{
/// <summary>
/// To have a single / multi line Html text it needs to tdecode in the page editor
/// For the renderer we encode it again to be able plain html input to the content editor and encoded html in the page Editor.
/// </summary>
public class HtmlText : FieldRenderer
{
protected override void DoRender(System.Web.UI.HtmlTextWriter output)
{
Assert.ArgumentNotNull(output, "output");
if (string.IsNullOrEmpty(this.FieldName))
{
return;
}
string fieldValue = Item[this.FieldName];
string fieldCheck = fieldValue.ToLower().Trim();
if (Sitecore.Context.PageMode.IsPageEditor)
{
//only < and > to prevent double encoded
fieldValue = fieldValue.Replace("<", "<").Replace(">", ">");
}
else
{
fieldValue = HttpUtility.HtmlDecode(fieldValue);
}
this.OverrideFieldValue(fieldValue);
output.Write(this.RenderField().ToString());
}
}
}
And use the Custom Renderer in the Layout and the Page editor can handle or new Single Line Html Text Field.
<%@ Register TagPrefix="mira" Namespace="Mirabeau.Website.Controls.ExtendedControls" Assembly="Mirabeau.Website" %> <html> <body> <mira:HtmlText runat="server" ID="TitleMayContainHtml" Field="title" /> </body> </html>
Related links
Sitecore FieldRenderer output differences between CMS 6.5 and 7.0




