- Home
- Tips & Tricks and news
- Sitecore articles and code samples
- Using the SitecoreAI Agent API Jobs Feature in Marketplace Apps
- Exploring the SitecoreAI Agent API Jobs Feature
- Hide Wildcard in sitemap.xml with Sitecore MCP Server
- Sitecore Agent API for Sitecore AI
- Wildcards in Sitemap.xml and Sitecore XM Cloud
- From WordPress to Sitecore with SitecoreCommander
- SSO and Sitecore XM Cloud with OpenID Connect
- Content Migration Tip 3 Handling Illegal Characters in Sitecore Serialization
- Content Migration Tip 2 Handling Duplicates in Sitecore Serialization
- Content Migration Tip 1 Handling Clones in Sitecore Serialization
- Tip Unpublish a Language with the Sitecore API
- Sitecore content migration - Part 3 Converting content
- Sitecore content migration - Part 2: Media migration
- Managing Sitecore Item Security Rights with the API
- Find and Optimize Nodes with Over 100 Child Items in Sitecore
- Sitecore System Check PowerShell Report
- Sitecore content migration - Part 1: Media analysis
- Using the Sitecore APIs with Sitecore Commander
- Items as resources part 6 multiple files
- Jan Bluemink Sitecore MVP 2024
- Tip Detecting Sitecore XM Cloud in PowerShell
- Unpublish a language from a Sitecore website
- Media url in the content editor - Edge ready
- Sitecore Content Migrating with GraphQL
- Migrating Your Content
- Create a Package Containing Overridden Items
- Items as resources part 5 Gutter
- Items as resources part 4 compare
- SUGCON Europe 2023 recap
- Item as resources PowerShell warning
- Items as resources part 3 restoring
- Sitecore Webhook Customize JSON
- Jan Bluemink Sitecore MVP 2023
- Sitecore switch Solr indexes strategy on SearchStax
- Sitecore Symposium - laatste ontwikkelingen
- Orphan items and Sitecore Items as resources
- Items as resources part 2 reports
- Tip View html cache content
- Tip Sitecore General link picker 404 error
- Items as resources part 1 warnings
- SUGCON Europe 2022 recap
- From MVC to Sitecore Headless Rendering
- Jan Bluemink Sitecore Most Valuable Professional 2022
- Sitecore Launchpad external link
- The end of Sitecore fast query
- Tip Site specific error and 404 page
- Flush Partial HTML on Dictionary changes
- Sitecore content dependencies options for Partial Html Cache
- Custom Partial Html flush event
- Sitecore Partial HTML Cache
- Flush HTML cache on Sitecore Forms Submit
- Sitecore errors you can encounter
- A poll with Sitecore Forms
- Where is the sitecore_horizon_index
- Sitecore Forms virus upload validation
- Sitecore Forms create a poll
- Sitecore NuGet dependencies in Sitecore 10.1
- Sitecore Forms ML upload validation
- Upgrading to Sitecore 10.1
- Jan Bluemink Sitecore Most Valuable Professional 2021
- Symposium 2020 day 1 Developer recap
- Sitecore CLI login error
- Sitecore Content Editor Warning for large images
- Fix Sitecore 10 Docker installation
- Roles and rights changes in Sitecore 10
- Export and Import Sitecore Roles and Rights
- Advanced Image Field Experience Editor
- Azure DevOps Copy Sitecore Database
- Unable to connect to master or target server
- How many times is each rendering used for a specific website
- A potentially dangerous Request
- CSP headers and Content Hub
- Jan Bluemink Wins Sitecore Most Valuable Professional Award
- Sitecore 9.3 Forms process sensitive files
- Sitecore 9.3 Forms Upload export
- How to add a Sitecore admin programmatically
- DAM connector for Sitecore
- Betty Blocks and Sitecore
- Sitecore Cortex Demo Code in 12 minutes
- Scaling Sitecore JSS images
- Caveats with JSS GraphQL endpoint
- Content tagging JSS GraphQL
- Prevent use of PNG media
- JSS Customizing output
- JSS Integrated GraphQL Queries
- JSS Integrated GraphQL Upgrade
- JSS FormatException: DebugOnly
- New user rights in Sitecore 9.1
- Smartling Translation plugin
- JSS Integrated GraphQL
- Forms Serverless Upload
- Language Warning version 9
- Sitecore Forms Extension Pack
- VSTS and Sitecore
- Roles in Sitecore 9
- Sitecore Azure ARM
- Headless Sitecore
- Sitecore Development 2017
- Azure Cognitive Services
- DocumentDB for sessions
- Databases diskspace tips
- Edit Aliases
- Language Warning
- WFFM and secure Fields
- SUGCON 2016
- Sitecore Tips and Tricks 2016
- SEO Processor
- Custom Cache
- What rights are custom
- Replace Content
- Bulk Create Sitecore Users
- Content editor language
- Roles in Sitecore 8
- Wrong language warning
- Change LinkManager config
- Development and deployment
- Language fallback
- SEO XML Sitemap
- Single line Text with HTML
- Sitecore and the error page
- Sitecore Tips and Tricks
- The Experience Editor
- Upgrade and modules
- User friendly developing
- Dialoge box in een Command
- Editen in de juiste taal
- Sitecore en de error page
- Locked items
- About
- Contact

19 Nov 2018, last update: 30 Jan 2022
Starting with Sitecore JSS Integrated GraphQL
One of the nice things in JSS is GraphQL. Beside just a GraphQL endpoint where the frontend developers can do there ding. There is also Intergrated GraphQL this is where the Sitecore Backend developers can do there cool stuff with GraphQL.
About JSS Integrated GraphQL in a Layout.Renderings, with template /sitecore/templates/JavaScriptServices/Json Rendering
When the Sitecore Layout Service renders a page, it returns a JSON representation of the layout of the page and the data for each component. Normally the component data is a set of fields from the Sitecore datasource item. Integrated GraphQL lets you re-shape this into a GraphQL query result.
Starting with a new query language can take some time also and there are other option to use instead GrapQL if the out of the Box Rendering Contents Resolver does not meet you can create a custom one in the familiar c# language. But with Integrated GraphQL you can do it in Sitecore without creating DLL’s.
Examples
You need other fields than he defaults or you need some data from other items somewhere in the tree.
The config.
Add a graphQLEndpoint to your app and set <compilation debug="true"> in the web.config.
See https://jss.sitecore.net/docs/techniques/graphql/integrated-graphql and https://jss.sitecore.net/docs/techniques/graphql/graphql-overview
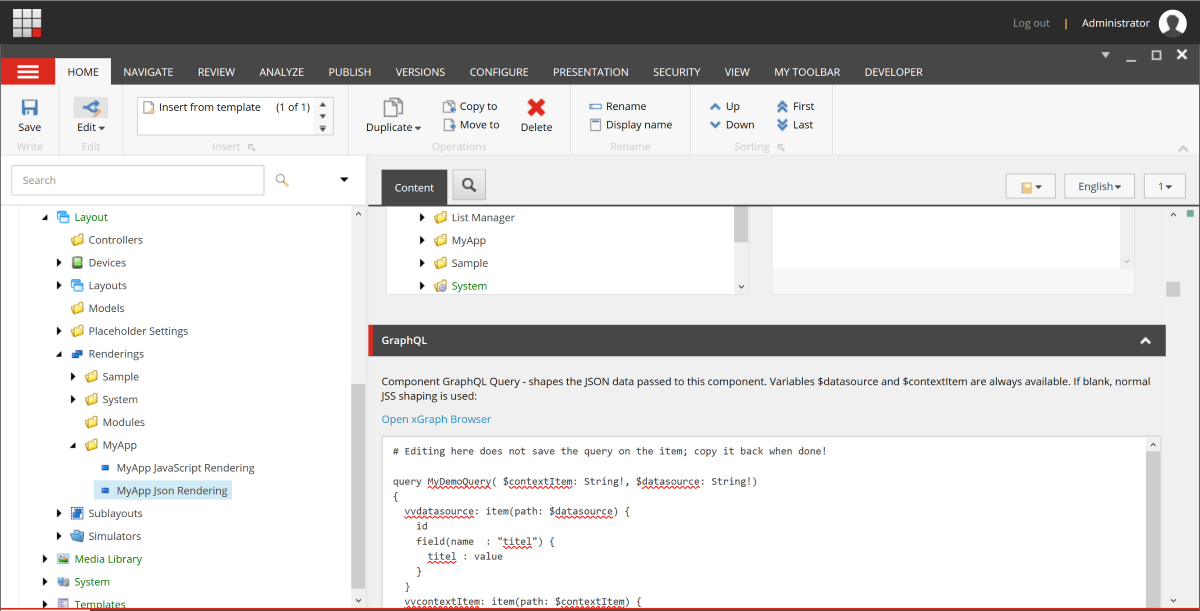
Below the Layout folder you can create or adjust Json Rendering items the contain a GraphQL field:
In your JSS app below the /Sitecore/content you can create items that use the Json Rendering with intergrated GraphQL.
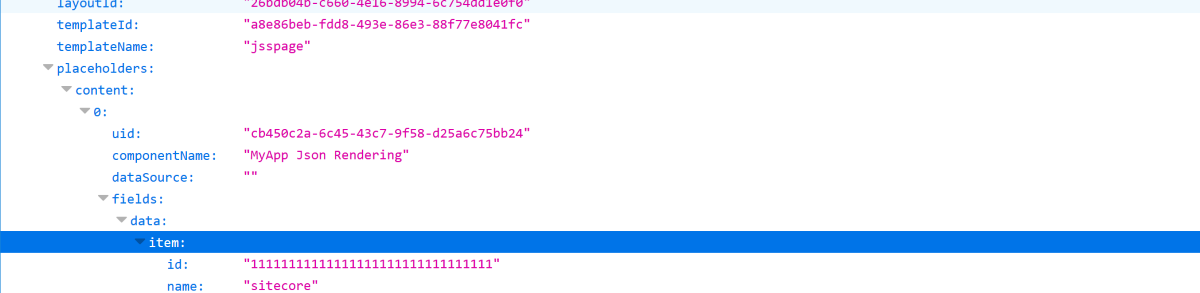
You can access the output with an URL somethings like this:
/sitecore/api/layout/render/jss?item=/datasourcetest/&sc_apikey={31482DEC-DC6B-44CD-B46F-216B2F5A3045}&sc_site=MySiteNL&sc_lang=en

The GraphQL query cheat sheet
Examples of GraphQL queries to start with Sitecore JSS Integrated GraphQL or use it as a query cheat sheet.
Get an item by path and show field id and name:
{
item(path:"/") {
id
name
}
}
Custom name for a field, test contain the id value
{
item(path:"/") {
id
name
test : id
}
}
Return some other fields, in this case url is questionable because it is the rootpath from your GraphQL endpoint that could be outside the current site.
{
item(path:"/") {
id
name
displayName
url
icon
path
}
}
Return the name and value from all fields
{
item(path:"/") {
fields {
name
value
}
}
}
Return a specific field, in this case custom field "title"
{
item(path:"/") {
field(name : "title") {
title: value
}
}
}
Use the contexItem, the IntegratedDemoQuery and CurrentContextItem can be any name you like, in this case the CurrentContextItem label is part of the JSON object.
query IntegratedDemoQuery( $contextItem: String!)
{
CurrentContextItem: item(path: $contextItem) {
id
name
}
}
Or this is the same but now in the JSON is the object name ContexItem instead CurrentContextItem
query MyDemoQuery( $contextItem: String!)
{
ContextItem: item(path: $contextItem) {
id
name
}
}
Get the child items
query MyDemoQuery( $contextItem: String!)
{
contextItem: item(path: $contextItem) {
id
name
children{
displayName
url
path
}
}
}
Get the child items from the child items
query MyDemoQuery( $contextItem: String!)
{
vvcontextItem: item(path: $contextItem) {
id
name
children{
id
displayName
url
path
children{
id
displayName
url
path
}
}
}
}
Get the parent item
query MyDemoQuery( $contextItem: String!)
{
contextItem: item(path: $contextItem) {
id
name
parent {
id
name
}
}
}
Use the datasource
query MyDemoQuery( $datasource: String!)
{
dsItem: item(path: $datasource) {
id
name
}
}
Use the datasource and the context item
query MyDemoQuery( $contextItem: String!, $datasource: String!) {
datasource: item(path: $datasource) {
id
name
}
contextItem: item(path: $contextItem) {
id
name
}
}
Use the datasource and the context item and a path
query MyDemoQuery( $contextItem: String!, $datasource: String!) {
datasource: item(path: $datasource) {
id
name
}
contextItem: item(path: $contextItem) {
id
name
}
item(path:"/") {
id
name
}
}




