- Home
- Tips & Tricks and news
- Sitecore articles and code samples
- Using the SitecoreAI Agent API Jobs Feature in Marketplace Apps
- Exploring the SitecoreAI Agent API Jobs Feature
- Hide Wildcard in sitemap.xml with Sitecore MCP Server
- Sitecore Agent API for Sitecore AI
- Wildcards in Sitemap.xml and Sitecore XM Cloud
- From WordPress to Sitecore with SitecoreCommander
- SSO and Sitecore XM Cloud with OpenID Connect
- Content Migration Tip 3 Handling Illegal Characters in Sitecore Serialization
- Content Migration Tip 2 Handling Duplicates in Sitecore Serialization
- Content Migration Tip 1 Handling Clones in Sitecore Serialization
- Tip Unpublish a Language with the Sitecore API
- Sitecore content migration - Part 3 Converting content
- Sitecore content migration - Part 2: Media migration
- Managing Sitecore Item Security Rights with the API
- Find and Optimize Nodes with Over 100 Child Items in Sitecore
- Sitecore System Check PowerShell Report
- Sitecore content migration - Part 1: Media analysis
- Using the Sitecore APIs with Sitecore Commander
- Items as resources part 6 multiple files
- Jan Bluemink Sitecore MVP 2024
- Tip Detecting Sitecore XM Cloud in PowerShell
- Unpublish a language from a Sitecore website
- Media url in the content editor - Edge ready
- Sitecore Content Migrating with GraphQL
- Migrating Your Content
- Create a Package Containing Overridden Items
- Items as resources part 5 Gutter
- Items as resources part 4 compare
- SUGCON Europe 2023 recap
- Item as resources PowerShell warning
- Items as resources part 3 restoring
- Sitecore Webhook Customize JSON
- Jan Bluemink Sitecore MVP 2023
- Sitecore switch Solr indexes strategy on SearchStax
- Sitecore Symposium - laatste ontwikkelingen
- Orphan items and Sitecore Items as resources
- Items as resources part 2 reports
- Tip View html cache content
- Tip Sitecore General link picker 404 error
- Items as resources part 1 warnings
- SUGCON Europe 2022 recap
- From MVC to Sitecore Headless Rendering
- Jan Bluemink Sitecore Most Valuable Professional 2022
- Sitecore Launchpad external link
- The end of Sitecore fast query
- Tip Site specific error and 404 page
- Flush Partial HTML on Dictionary changes
- Sitecore content dependencies options for Partial Html Cache
- Custom Partial Html flush event
- Sitecore Partial HTML Cache
- Flush HTML cache on Sitecore Forms Submit
- Sitecore errors you can encounter
- A poll with Sitecore Forms
- Where is the sitecore_horizon_index
- Sitecore Forms virus upload validation
- Sitecore Forms create a poll
- Sitecore NuGet dependencies in Sitecore 10.1
- Sitecore Forms ML upload validation
- Upgrading to Sitecore 10.1
- Jan Bluemink Sitecore Most Valuable Professional 2021
- Symposium 2020 day 1 Developer recap
- Sitecore CLI login error
- Sitecore Content Editor Warning for large images
- Fix Sitecore 10 Docker installation
- Roles and rights changes in Sitecore 10
- Export and Import Sitecore Roles and Rights
- Advanced Image Field Experience Editor
- Azure DevOps Copy Sitecore Database
- Unable to connect to master or target server
- How many times is each rendering used for a specific website
- A potentially dangerous Request
- CSP headers and Content Hub
- Jan Bluemink Wins Sitecore Most Valuable Professional Award
- Sitecore 9.3 Forms process sensitive files
- Sitecore 9.3 Forms Upload export
- How to add a Sitecore admin programmatically
- DAM connector for Sitecore
- Betty Blocks and Sitecore
- Sitecore Cortex Demo Code in 12 minutes
- Scaling Sitecore JSS images
- Caveats with JSS GraphQL endpoint
- Content tagging JSS GraphQL
- Prevent use of PNG media
- JSS Customizing output
- JSS Integrated GraphQL Queries
- JSS Integrated GraphQL Upgrade
- JSS FormatException: DebugOnly
- New user rights in Sitecore 9.1
- Smartling Translation plugin
- JSS Integrated GraphQL
- Forms Serverless Upload
- Language Warning version 9
- Sitecore Forms Extension Pack
- VSTS and Sitecore
- Roles in Sitecore 9
- Sitecore Azure ARM
- Headless Sitecore
- Sitecore Development 2017
- Azure Cognitive Services
- DocumentDB for sessions
- Databases diskspace tips
- Edit Aliases
- Language Warning
- WFFM and secure Fields
- SUGCON 2016
- Sitecore Tips and Tricks 2016
- SEO Processor
- Custom Cache
- What rights are custom
- Replace Content
- Bulk Create Sitecore Users
- Content editor language
- Roles in Sitecore 8
- Wrong language warning
- Change LinkManager config
- Development and deployment
- Language fallback
- SEO XML Sitemap
- Single line Text with HTML
- Sitecore and the error page
- Sitecore Tips and Tricks
- The Experience Editor
- Upgrade and modules
- User friendly developing
- Dialoge box in een Command
- Editen in de juiste taal
- Sitecore en de error page
- Locked items
- About
- Contact

Created: 10 May 2019, last update: 30 Jan 2022
Caveats with JSS GraphQL endpoint
There are multiple way to get your GraphQL endpoint. Copy the example from \App_Config\Sitecore\Services.GraphQL or from https://jss.sitecore.com/docs or you get it when you deploy your code first config to Sitecore. There are differences between the versions. This blog helps you to configure when you have an issue.

security/systemService or security/publicService
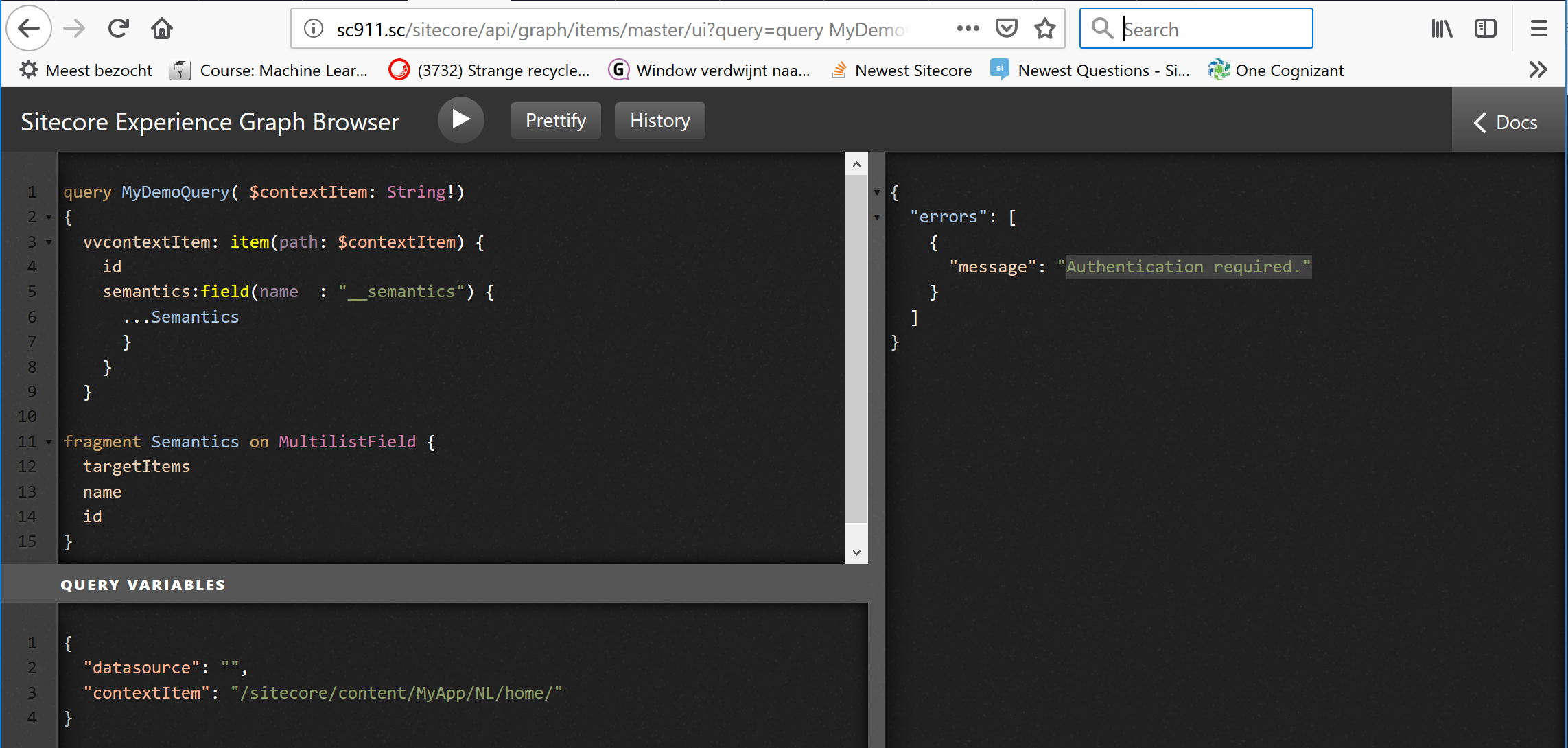
When you use an example from \App_Config\Sitecore\Services.GraphQL you get a version with /security/systemService it means Authentication required. Even if you are logged in to Sitecore, you can get the message
{
"errors": [
{
"message": "Authentication required."
}
]
}
When you try to execute a query. This is because in Sitecore 9.1 the login is changed and now you need to configure the path in siteNeutralPaths else the endpoint has the user extranet\anonymous
You can use this config file:
<configuration>
<sitecore>
<pipelines>
<owin.cookieAuthentication.validateIdentity>
<processor type="Sitecore.Owin.Authentication.Pipelines.CookieAuthentication.ValidateIdentity.ValidateSiteNeutralPaths, Sitecore.Owin.Authentication">
<siteNeutralPaths hint="list">
<path hint="grapql">/sitecore/api/graph/items/</path>
</siteNeutralPaths>
</processor>
</owin.cookieAuthentication.validateIdentity>
</pipelines>
</sitecore>
</configuration>
Or change
<security ref="/sitecore/api/GraphQL/defaults/security/systemService" />
To
<security ref="/sitecore/api/GraphQL/defaults/security/publicService" />
Now you need to provide your api key add ?sc_apikey={your-key} to you url. Else you get
{
"errors": [
{
"message": "SSC API key is required. Pass with 'sc_apikey' query string or HTTP header."
}
]
}
Search schema
When you use the GraphQL endpoint that you get with the
jss create my-first-jss-app react
The /api/ my-first-jss-app/ui or whatever name you had for that. You miss the search schema so you get this error when you do a search query:
{
"errors": [
{
"message": "Cannot query field \"search\" on type \"Query\".",
"locations": [
{
"line": 2,
"column": 3
}
],
"extensions": {
"code": "5.2.1"
}
}
]
}
In your react app or whatever framework you use, see the \sitecore\config\myreactapp.config. You can add the search, with this line:<query name="search" type="Sitecore.Services.GraphQL.Content.Queries.SearchQuery, Sitecore.Services.GraphQL.Content" /> Then your GraphQL endpoint looks like this:
<schema hint="list:AddSchemaProvider"> … <queries hint="raw:AddQuery"> <!-- enable querying on items via this API --> <query name="item" type="Sitecore.Services.GraphQL.Content.Queries.ItemQuery, Sitecore.Services.GraphQL.Content" /> <query name="search" type="Sitecore.Services.GraphQL.Content.Queries.SearchQuery, Sitecore.Services.GraphQL.Content" /> </queries>
Alternatively, use this:
<!--
The template predicate defines which templates will have GraphQL types generated for them. This is NOT a security measure - all fields
that the API key user/authenticated user can access can be queried by name - but can be used to limit the scope of your GraphQL schema.
-->
<schema hint="list:AddSchemaProvider">
<!-- defaults are defined in Sitecore.Services.GraphQL.Content.config -->
<content ref="/sitecore/api/GraphQL/defaults/content/schemaProviders/systemContent" param1="web" />
</schema>
See \App_Config\Sitecore\Services.GraphQL\Sitecore.Services.GraphQL.Content.config
Whitelists controllers
GraphQL endpoints must be individually whitelisted using SSC API keys' Allowed Controllers field. * still whitelists everything, but when specifying allowed controllers you must whitelist the Sitecore.Services.GraphQL.Hosting.Mvc.GraphQLController as well as each GraphQL endpoint using GraphQL:/url/to/endpoint syntax instead of a C# type name. For example: Other.Controller, Other.Assembly;Sitecore.Services.GraphQL.Hosting.Mvc.GraphQLController;GraphQL:/api/jssreactweb
GraphQL Examples
With this help, all sample queries from Sitecore JSS Integrated GraphQL Queries and Content tagging JSS GraphQL should work. Tip the blog from Adam Lamarre contain a lot of good GraphQL content https://www.adamlamarre.com/




