- Home
- Tips & Tricks and news
- Sitecore articles and code samples
- Tip Get the SitecoreAI instance URL from a JWT token
- Using the SitecoreAI Agent API Jobs Feature in Marketplace Apps
- Exploring the SitecoreAI Agent API Jobs Feature
- Hide Wildcard in sitemap.xml with Sitecore MCP Server
- Sitecore Agent API for Sitecore AI
- Wildcards in Sitemap.xml and Sitecore XM Cloud
- From WordPress to Sitecore with SitecoreCommander
- SSO and Sitecore XM Cloud with OpenID Connect
- Content Migration Tip 3 Handling Illegal Characters in Sitecore Serialization
- Content Migration Tip 2 Handling Duplicates in Sitecore Serialization
- Content Migration Tip 1 Handling Clones in Sitecore Serialization
- Tip Unpublish a Language with the Sitecore API
- Sitecore content migration - Part 3 Converting content
- Sitecore content migration - Part 2: Media migration
- Managing Sitecore Item Security Rights with the API
- Find and Optimize Nodes with Over 100 Child Items in Sitecore
- Sitecore System Check PowerShell Report
- Sitecore content migration - Part 1: Media analysis
- Using the Sitecore APIs with Sitecore Commander
- Items as resources part 6 multiple files
- Jan Bluemink Sitecore MVP 2024
- Tip Detecting Sitecore XM Cloud in PowerShell
- Unpublish a language from a Sitecore website
- Media url in the content editor - Edge ready
- Sitecore Content Migrating with GraphQL
- Migrating Your Content
- Create a Package Containing Overridden Items
- Items as resources part 5 Gutter
- Items as resources part 4 compare
- SUGCON Europe 2023 recap
- Item as resources PowerShell warning
- Items as resources part 3 restoring
- Sitecore Webhook Customize JSON
- Jan Bluemink Sitecore MVP 2023
- Sitecore switch Solr indexes strategy on SearchStax
- Sitecore Symposium - laatste ontwikkelingen
- Orphan items and Sitecore Items as resources
- Items as resources part 2 reports
- Tip View html cache content
- Tip Sitecore General link picker 404 error
- Items as resources part 1 warnings
- SUGCON Europe 2022 recap
- From MVC to Sitecore Headless Rendering
- Jan Bluemink Sitecore Most Valuable Professional 2022
- Sitecore Launchpad external link
- The end of Sitecore fast query
- Tip Site specific error and 404 page
- Flush Partial HTML on Dictionary changes
- Sitecore content dependencies options for Partial Html Cache
- Custom Partial Html flush event
- Sitecore Partial HTML Cache
- Flush HTML cache on Sitecore Forms Submit
- Sitecore errors you can encounter
- A poll with Sitecore Forms
- Where is the sitecore_horizon_index
- Sitecore Forms virus upload validation
- Sitecore Forms create a poll
- Sitecore NuGet dependencies in Sitecore 10.1
- Sitecore Forms ML upload validation
- Upgrading to Sitecore 10.1
- Jan Bluemink Sitecore Most Valuable Professional 2021
- Symposium 2020 day 1 Developer recap
- Sitecore CLI login error
- Sitecore Content Editor Warning for large images
- Fix Sitecore 10 Docker installation
- Roles and rights changes in Sitecore 10
- Export and Import Sitecore Roles and Rights
- Advanced Image Field Experience Editor
- Azure DevOps Copy Sitecore Database
- Unable to connect to master or target server
- How many times is each rendering used for a specific website
- A potentially dangerous Request
- CSP headers and Content Hub
- Jan Bluemink Wins Sitecore Most Valuable Professional Award
- Sitecore 9.3 Forms process sensitive files
- Sitecore 9.3 Forms Upload export
- How to add a Sitecore admin programmatically
- DAM connector for Sitecore
- Betty Blocks and Sitecore
- Sitecore Cortex Demo Code in 12 minutes
- Scaling Sitecore JSS images
- Caveats with JSS GraphQL endpoint
- Content tagging JSS GraphQL
- Prevent use of PNG media
- JSS Customizing output
- JSS Integrated GraphQL Queries
- JSS Integrated GraphQL Upgrade
- JSS FormatException: DebugOnly
- New user rights in Sitecore 9.1
- Smartling Translation plugin
- JSS Integrated GraphQL
- Forms Serverless Upload
- Language Warning version 9
- Sitecore Forms Extension Pack
- VSTS and Sitecore
- Roles in Sitecore 9
- Sitecore Azure ARM
- Headless Sitecore
- Sitecore Development 2017
- Azure Cognitive Services
- DocumentDB for sessions
- Databases diskspace tips
- Edit Aliases
- Language Warning
- WFFM and secure Fields
- SUGCON 2016
- Sitecore Tips and Tricks 2016
- SEO Processor
- Custom Cache
- What rights are custom
- Replace Content
- Bulk Create Sitecore Users
- Content editor language
- Roles in Sitecore 8
- Wrong language warning
- Change LinkManager config
- Development and deployment
- Language fallback
- SEO XML Sitemap
- Single line Text with HTML
- Sitecore and the error page
- Sitecore Tips and Tricks
- The Experience Editor
- Upgrade and modules
- User friendly developing
- Dialoge box in een Command
- Editen in de juiste taal
- Sitecore en de error page
- Locked items
- About
- Contact

1 dec 2014, last update: 30 Jan 2022
User friendly developing with the Sitecore Experience Editor
Sitecore is an ideal product to manage complex websites. For the less technical CMS editors Sitecore has an old Unique Selling Point the great page editor now called The Experience Editor. When using placeholders and component the Experience editor make it possible to add component on a user friendly way.
Sitecore has a Guide to Building for the Page Editor and Improving the Editor Experience. See Page Editor Recommended Practices for Developers
When develop on the right way, by using the correct controls or for MVC Editable methods out of the box the page editor is working. In this article we describe how to use the page editor features in order to make it for the editor extra user-friendly. Most screenshot taken with Sitecore 8 technical preview but everything should work from Siteore 6.5 and higher.
First you need to know about general User friendly developing in Sitecore. See Part1 of User friendly developing with Sitecore. And understand the placeholder component model.
Nick Wesselman has an old but very good video it is for Sitecore 6.5 so some of the old issues are already resolved: Sitecore Page Editor Unleashed
Placeholder settings
Of course you need a placeholder setting item for each placeholder with the allowed controls and the edit on.
Experience Buttons
An experience button is an extra button in the context toolbar. Out of the box there are buttons for Insert , Delete, Move Up, Move Down. And if you use Web Forms for Marketers a Edit Form.
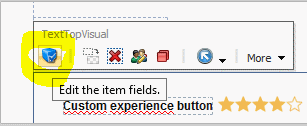
Custom Experience Button
For example you need an extra button for the fields that are not editable in the page editor.

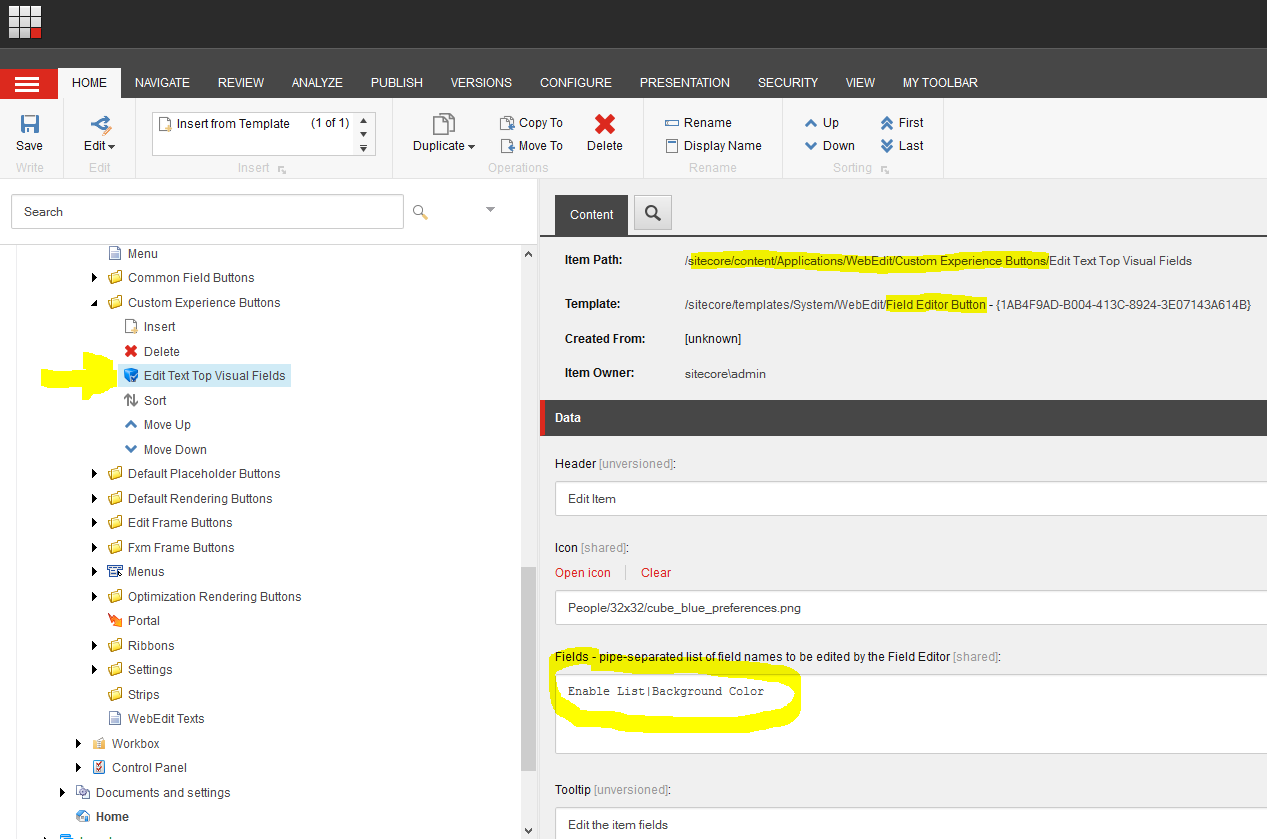
First you add your button in the core database \Applications\WebEdit\Custom Experience Buttons.

And fill in the Fields you want to edit. Now is this button is selectable in the Sublayouts located below /sitecore/layout/Sublayouts
Field "Page Editor Buttons" in the master database.
Edit Frame Buttons
An Edit Frame Buttons is for adding a context toolbar with custom buttons in a non-editable section. Typically most time you can use a Custom Experience Button. You can use the<sc:EditFrame …> control. Or for MVC see How to use EditFrame in Sitecore MVC
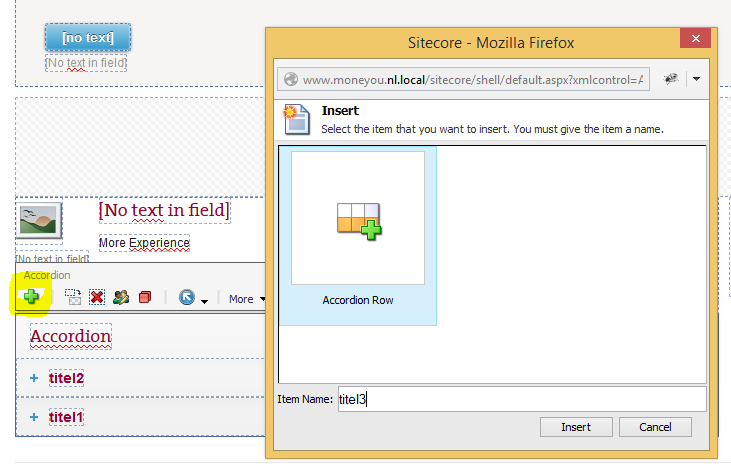
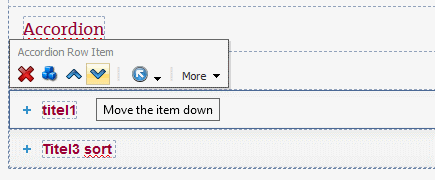
Example for Insert and Sort with Custom Experience Buttons and Edit frame
For Example if you have an Accordion, you create an Accordion rendering, with a data source and insert options for an accordion row and add the “Add” Custom Experience Button.

The Accordion component gets all the Accordion row children and display them. Each accordion row has an EditFrame with sort buttons and a Edit accordion row Fields button.

Layout component visuals
At a Sublayout and rendering you can add a Thumbnail in the Appearance section, this visual is used instead of the icon in the page editor when adding a component
![]()
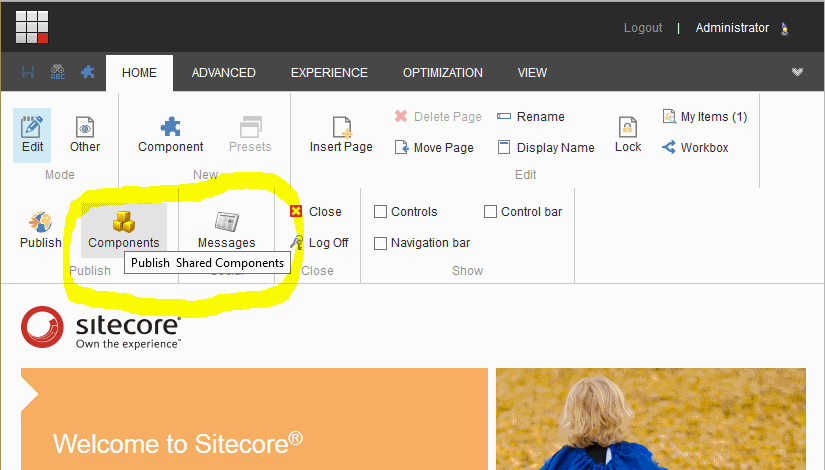
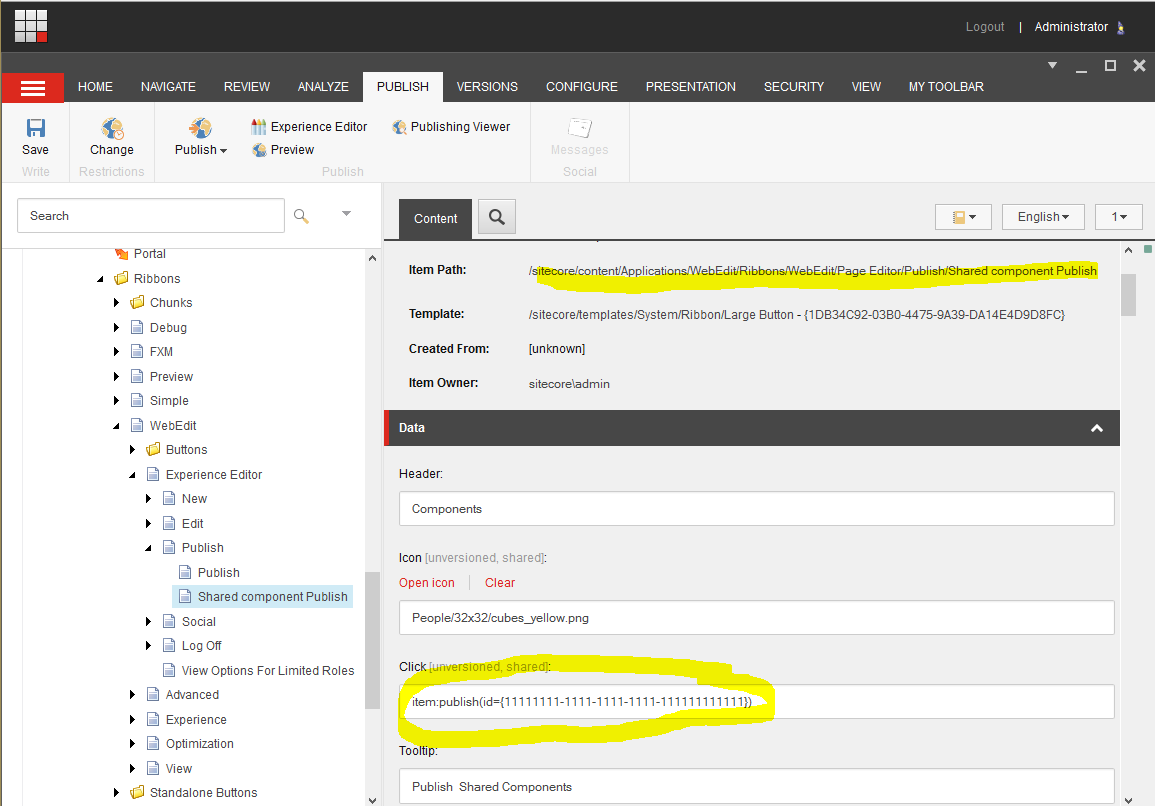
Adding Experience editor ribbon buttons
You can also add custom buttons to the ribbon, for Example a Publish button for a specific item, the Shared Components item.

This ribbon sections with buttons are defined in the core database below /sitecore/content/Applications/WebEdit/Ribbons/WebEdit/Page Editor
Note: In the latest version the Page Editor Node has a display name “Experience Editor”

Fill in the Guid for the node to publish.
Adding help text
It's hard to understand what does everything in your special template and which components you need and how to configure.
In order to make it truly user friendly, it is necessary to add help text editor in the page, at the time that it become somewhat more complex. Even if you have added a custom button, it is wise to make that clear with a help text.
Sitecore has no field for a help text in the experience editor but it is very easy to do by simply putting a div that is visible in the experience editor and invisible beyond.
if (Sitecore.Context.PageMode.IsPageEditor)
{
PageEditorDiv.Visible = true;
}
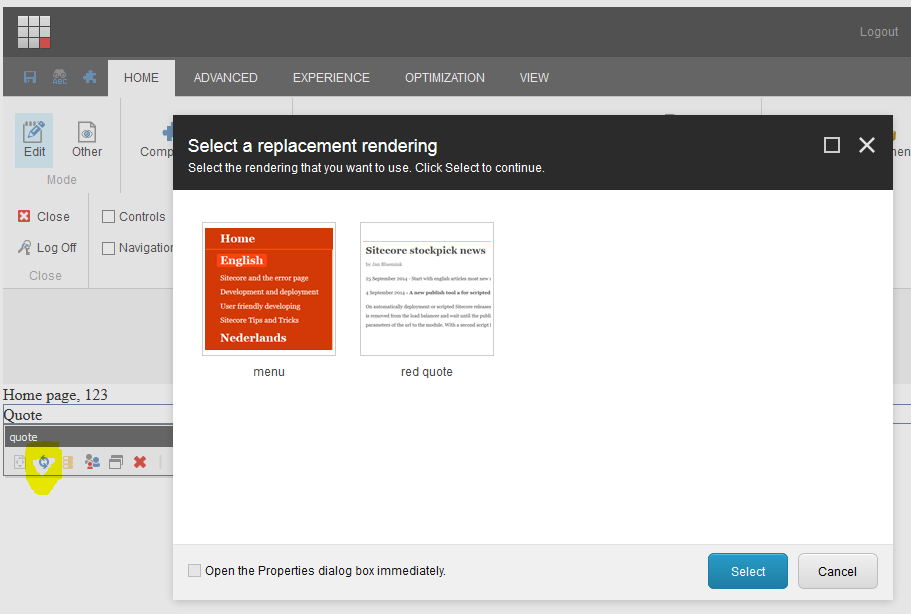
Compatible rendering
With compatible rendering you can change the rendering or layout from a component the new rendering use the same datasource if there is a data source. This feature is active when there are Compatible Renderings filled in in the rendering/layout and the are allowed in the placeholder.

Limitations
A placeholder key must be unique. This means it is not a good idea to create component with a placeholder. But is you need a component with a placeholder you can use a Dynamic Placeholder Key see Dynamic Placeholder Keys Prototype




