- Home
- Tips & Tricks and news
- Sitecore articles and code samples
- Tip Get the SitecoreAI instance URL from a JWT token
- Using the SitecoreAI Agent API Jobs Feature in Marketplace Apps
- Exploring the SitecoreAI Agent API Jobs Feature
- Hide Wildcard in sitemap.xml with Sitecore MCP Server
- Sitecore Agent API for Sitecore AI
- Wildcards in Sitemap.xml and Sitecore XM Cloud
- From WordPress to Sitecore with SitecoreCommander
- SSO and Sitecore XM Cloud with OpenID Connect
- Content Migration Tip 3 Handling Illegal Characters in Sitecore Serialization
- Content Migration Tip 2 Handling Duplicates in Sitecore Serialization
- Content Migration Tip 1 Handling Clones in Sitecore Serialization
- Tip Unpublish a Language with the Sitecore API
- Sitecore content migration - Part 3 Converting content
- Sitecore content migration - Part 2: Media migration
- Managing Sitecore Item Security Rights with the API
- Find and Optimize Nodes with Over 100 Child Items in Sitecore
- Sitecore System Check PowerShell Report
- Sitecore content migration - Part 1: Media analysis
- Using the Sitecore APIs with Sitecore Commander
- Items as resources part 6 multiple files
- Jan Bluemink Sitecore MVP 2024
- Tip Detecting Sitecore XM Cloud in PowerShell
- Unpublish a language from a Sitecore website
- Media url in the content editor - Edge ready
- Sitecore Content Migrating with GraphQL
- Migrating Your Content
- Create a Package Containing Overridden Items
- Items as resources part 5 Gutter
- Items as resources part 4 compare
- SUGCON Europe 2023 recap
- Item as resources PowerShell warning
- Items as resources part 3 restoring
- Sitecore Webhook Customize JSON
- Jan Bluemink Sitecore MVP 2023
- Sitecore switch Solr indexes strategy on SearchStax
- Sitecore Symposium - laatste ontwikkelingen
- Orphan items and Sitecore Items as resources
- Items as resources part 2 reports
- Tip View html cache content
- Tip Sitecore General link picker 404 error
- Items as resources part 1 warnings
- SUGCON Europe 2022 recap
- From MVC to Sitecore Headless Rendering
- Jan Bluemink Sitecore Most Valuable Professional 2022
- Sitecore Launchpad external link
- The end of Sitecore fast query
- Tip Site specific error and 404 page
- Flush Partial HTML on Dictionary changes
- Sitecore content dependencies options for Partial Html Cache
- Custom Partial Html flush event
- Sitecore Partial HTML Cache
- Flush HTML cache on Sitecore Forms Submit
- Sitecore errors you can encounter
- A poll with Sitecore Forms
- Where is the sitecore_horizon_index
- Sitecore Forms virus upload validation
- Sitecore Forms create a poll
- Sitecore NuGet dependencies in Sitecore 10.1
- Sitecore Forms ML upload validation
- Upgrading to Sitecore 10.1
- Jan Bluemink Sitecore Most Valuable Professional 2021
- Symposium 2020 day 1 Developer recap
- Sitecore CLI login error
- Sitecore Content Editor Warning for large images
- Fix Sitecore 10 Docker installation
- Roles and rights changes in Sitecore 10
- Export and Import Sitecore Roles and Rights
- Advanced Image Field Experience Editor
- Azure DevOps Copy Sitecore Database
- Unable to connect to master or target server
- How many times is each rendering used for a specific website
- A potentially dangerous Request
- CSP headers and Content Hub
- Jan Bluemink Wins Sitecore Most Valuable Professional Award
- Sitecore 9.3 Forms process sensitive files
- Sitecore 9.3 Forms Upload export
- How to add a Sitecore admin programmatically
- DAM connector for Sitecore
- Betty Blocks and Sitecore
- Sitecore Cortex Demo Code in 12 minutes
- Scaling Sitecore JSS images
- Caveats with JSS GraphQL endpoint
- Content tagging JSS GraphQL
- Prevent use of PNG media
- JSS Customizing output
- JSS Integrated GraphQL Queries
- JSS Integrated GraphQL Upgrade
- JSS FormatException: DebugOnly
- New user rights in Sitecore 9.1
- Smartling Translation plugin
- JSS Integrated GraphQL
- Forms Serverless Upload
- Language Warning version 9
- Sitecore Forms Extension Pack
- VSTS and Sitecore
- Roles in Sitecore 9
- Sitecore Azure ARM
- Headless Sitecore
- Sitecore Development 2017
- Azure Cognitive Services
- DocumentDB for sessions
- Databases diskspace tips
- Edit Aliases
- Language Warning
- WFFM and secure Fields
- SUGCON 2016
- Sitecore Tips and Tricks 2016
- SEO Processor
- Custom Cache
- What rights are custom
- Replace Content
- Bulk Create Sitecore Users
- Content editor language
- Roles in Sitecore 8
- Wrong language warning
- Change LinkManager config
- Development and deployment
- Language fallback
- SEO XML Sitemap
- Single line Text with HTML
- Sitecore and the error page
- Sitecore Tips and Tricks
- The Experience Editor
- Upgrade and modules
- User friendly developing
- Dialoge box in een Command
- Editen in de juiste taal
- Sitecore en de error page
- Locked items
- About
- Contact

Created: 22 May 2019, last update: 30 Jan 2022
Scaling Sitecore JSS images (GraphQL)
Sitecore can scale images out of the box, but also use a hash in the url, media protection. This ensures that the server only spends resources and disk space on valid image scaling requests. How can we use scaling with JSS if you know the sizes you can do it on the Sitecore site see JSS Customizing Layout Service Rendering Output but what if you want do it at the frontend?
Image scaling with JSSMedia handler
JSS has its own mediahandeler, default prefixed with -/jssmedia instead of -/media
In the web.config you have:
<add name="Sitecore.JavaScriptServices.Media.MediaRequestHandler" verb="*" path="sitecorejss_media.ashx" type="Sitecore.JavaScriptServices.Media.MediaRequestHandler, Sitecore.JavaScriptServices.Media" />
In the React sample app from “jss create <your-app-name> <app-template-name>” there is this in the config.
<javaScriptServices> ... <!-- IMAGE RESIZING WHITELIST Using Sitecore server-side media resizing (i.e. the `imageParams` or `srcSet` props on the `<Image/>` helper component) could expose your Sitecore server to a denial-of-service attack by rescaling an image with many arbitrary dimensions. In JSS resizing param sets that are unknown are rejected by a whitelist. Sets of image sizing parameters that are used in app components must be whitelisted here. If a param set is not whitelisted, the image will be returned _without resizing_. To determine the image parameters being used, look at the query string on the `src` of the rendered image, i.e. '/img.jpg?mw=100&h=72' -> mw=100,h=72 Note: the parameter sets defined here are comma-delimited (,) instead of &-delimited like the query string. Multiple sets are endline-delimited. --><allowedMediaParams> <!-- XML element name is arbitary, useful for organizing and patching --> <styleguide-image-sample> mw=100,mh=50 </styleguide-image-sample> <styleguide-image-sample-adaptive> mw=300 mw=100 </styleguide-image-sample-adaptive> </allowedMediaParams> </javaScriptServices>
You can create your own allowedMediaParams. This works when you use the JSS mediahandler. The JSS JSON from the layout service and the Sitecore LinkManager does not create this link with /-/jssmedia. You need to replace it yourself.
In the server.bundle.js there is this piece of code:
/** * Receives a Sitecore media URL and replaces `/~/media` or `/-/media` with `/~/jssmedia` or `/-/jssmedia`, respectively.
* This replacement allows the JSS media handler to be used for JSS app assets.
* Also, any provided `params` are used as the querystring parameters for the media URL.
*/
exports.updateImageUrl = function (url, params) {
// polyfill node `global` in browser to workaround https://github.com/unshiftio/url-parse/issues/150
if (typeof window !== 'undefined' && !window.global) {
window.global = {};
}
var parsed = URL(url, {}, true);
parsed.set('query', params || parsed.query);
var match = mediaUrlPrefixRegex.exec(parsed.pathname);
if (match && match.length > 1) {
// regex will provide us with /-/ or /~/ type
parsed.set('pathname', parsed.pathname.replace(mediaUrlPrefixRegex, "/" + match[1] + "/jssmedia/"));
}
return parsed.toString();
};
The media protection is optional in Sitecore it is introduced in Sitecore 7.5. you can disable it, or disable it just for one website (not recommended) with a config patch like this:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<mediaLibrary>
<requestProtection>
<ignoreSites>
<site name="website"/>
</ignoreSites>
</requestProtection>
</mediaLibrary>
</sitecore>
</configuration>
GraphQL
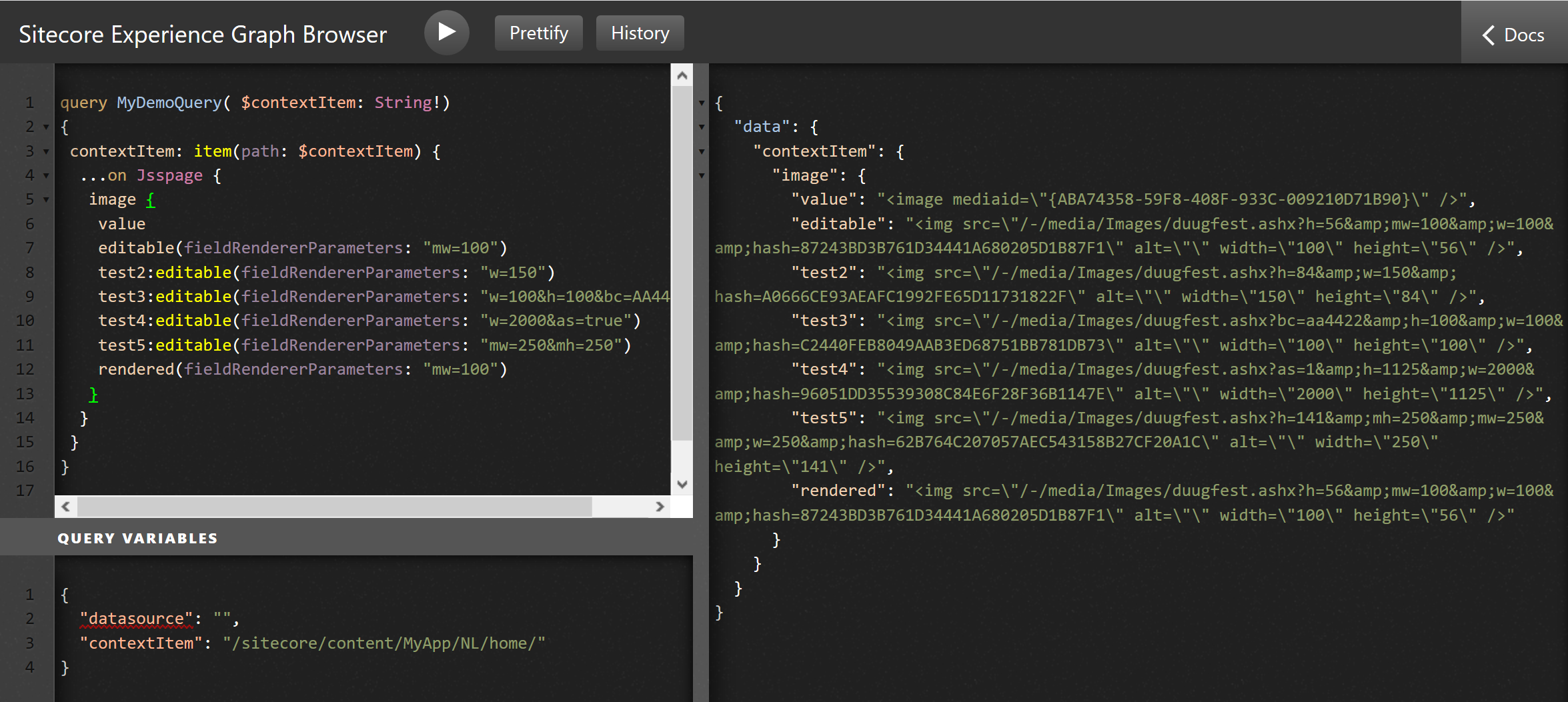
With GraphQL It is possible to specify field rendering parameters with GraphQL this look like this:
query MyDemoQuery( $contextItem: String!)
{
contextItem: item(path: $contextItem) {
...on Jsspage {
image {
value
editable(fieldRendererParameters: "mw=100")
test2:editable(fieldRendererParameters: "w=150")
test3:editable(fieldRendererParameters: "w=100&h=100&bc=AA4422")
test4:editable(fieldRendererParameters: "w=2000&as=true")
test5:editable(fieldRendererParameters: "mw=250&mh=250")
rendered(fieldRendererParameters: "mw=100")
}
}
}
}
 This generates urls with a valid hash. This also works when you replace the `/-/media` with `/-/jssmedia` For a list of possible parameters, see this list <sc:image> Enhancements from the Sitecore 5.3 documentation ;)
This generates urls with a valid hash. This also works when you replace the `/-/media` with `/-/jssmedia` For a list of possible parameters, see this list <sc:image> Enhancements from the Sitecore 5.3 documentation ;)
Image optimizer
Sitecore Dianoga works with JSS https://github.com/kamsar/Dianoga