- Home
- Tips & Tricks and news
- Sitecore articles and code samples
- Tip Get the SitecoreAI instance URL from a JWT token
- Using the SitecoreAI Agent API Jobs Feature in Marketplace Apps
- Exploring the SitecoreAI Agent API Jobs Feature
- Hide Wildcard in sitemap.xml with Sitecore MCP Server
- Sitecore Agent API for Sitecore AI
- Wildcards in Sitemap.xml and Sitecore XM Cloud
- From WordPress to Sitecore with SitecoreCommander
- SSO and Sitecore XM Cloud with OpenID Connect
- Content Migration Tip 3 Handling Illegal Characters in Sitecore Serialization
- Content Migration Tip 2 Handling Duplicates in Sitecore Serialization
- Content Migration Tip 1 Handling Clones in Sitecore Serialization
- Tip Unpublish a Language with the Sitecore API
- Sitecore content migration - Part 3 Converting content
- Sitecore content migration - Part 2: Media migration
- Managing Sitecore Item Security Rights with the API
- Find and Optimize Nodes with Over 100 Child Items in Sitecore
- Sitecore System Check PowerShell Report
- Sitecore content migration - Part 1: Media analysis
- Using the Sitecore APIs with Sitecore Commander
- Items as resources part 6 multiple files
- Jan Bluemink Sitecore MVP 2024
- Tip Detecting Sitecore XM Cloud in PowerShell
- Unpublish a language from a Sitecore website
- Media url in the content editor - Edge ready
- Sitecore Content Migrating with GraphQL
- Migrating Your Content
- Create a Package Containing Overridden Items
- Items as resources part 5 Gutter
- Items as resources part 4 compare
- SUGCON Europe 2023 recap
- Item as resources PowerShell warning
- Items as resources part 3 restoring
- Sitecore Webhook Customize JSON
- Jan Bluemink Sitecore MVP 2023
- Sitecore switch Solr indexes strategy on SearchStax
- Sitecore Symposium - laatste ontwikkelingen
- Orphan items and Sitecore Items as resources
- Items as resources part 2 reports
- Tip View html cache content
- Tip Sitecore General link picker 404 error
- Items as resources part 1 warnings
- SUGCON Europe 2022 recap
- From MVC to Sitecore Headless Rendering
- Jan Bluemink Sitecore Most Valuable Professional 2022
- Sitecore Launchpad external link
- The end of Sitecore fast query
- Tip Site specific error and 404 page
- Flush Partial HTML on Dictionary changes
- Sitecore content dependencies options for Partial Html Cache
- Custom Partial Html flush event
- Sitecore Partial HTML Cache
- Flush HTML cache on Sitecore Forms Submit
- Sitecore errors you can encounter
- A poll with Sitecore Forms
- Where is the sitecore_horizon_index
- Sitecore Forms virus upload validation
- Sitecore Forms create a poll
- Sitecore NuGet dependencies in Sitecore 10.1
- Sitecore Forms ML upload validation
- Upgrading to Sitecore 10.1
- Jan Bluemink Sitecore Most Valuable Professional 2021
- Symposium 2020 day 1 Developer recap
- Sitecore CLI login error
- Sitecore Content Editor Warning for large images
- Fix Sitecore 10 Docker installation
- Roles and rights changes in Sitecore 10
- Export and Import Sitecore Roles and Rights
- Advanced Image Field Experience Editor
- Azure DevOps Copy Sitecore Database
- Unable to connect to master or target server
- How many times is each rendering used for a specific website
- A potentially dangerous Request
- CSP headers and Content Hub
- Jan Bluemink Wins Sitecore Most Valuable Professional Award
- Sitecore 9.3 Forms process sensitive files
- Sitecore 9.3 Forms Upload export
- How to add a Sitecore admin programmatically
- DAM connector for Sitecore
- Betty Blocks and Sitecore
- Sitecore Cortex Demo Code in 12 minutes
- Scaling Sitecore JSS images
- Caveats with JSS GraphQL endpoint
- Content tagging JSS GraphQL
- Prevent use of PNG media
- JSS Customizing output
- JSS Integrated GraphQL Queries
- JSS Integrated GraphQL Upgrade
- JSS FormatException: DebugOnly
- New user rights in Sitecore 9.1
- Smartling Translation plugin
- JSS Integrated GraphQL
- Forms Serverless Upload
- Language Warning version 9
- Sitecore Forms Extension Pack
- VSTS and Sitecore
- Roles in Sitecore 9
- Sitecore Azure ARM
- Headless Sitecore
- Sitecore Development 2017
- Azure Cognitive Services
- DocumentDB for sessions
- Databases diskspace tips
- Edit Aliases
- Language Warning
- WFFM and secure Fields
- SUGCON 2016
- Sitecore Tips and Tricks 2016
- SEO Processor
- Custom Cache
- What rights are custom
- Replace Content
- Bulk Create Sitecore Users
- Content editor language
- Roles in Sitecore 8
- Wrong language warning
- Change LinkManager config
- Development and deployment
- Language fallback
- SEO XML Sitemap
- Single line Text with HTML
- Sitecore and the error page
- Sitecore Tips and Tricks
- The Experience Editor
- Upgrade and modules
- User friendly developing
- Dialoge box in een Command
- Editen in de juiste taal
- Sitecore en de error page
- Locked items
- About
- Contact

Created: 15 May 2020, last update: 30 Jan 2022
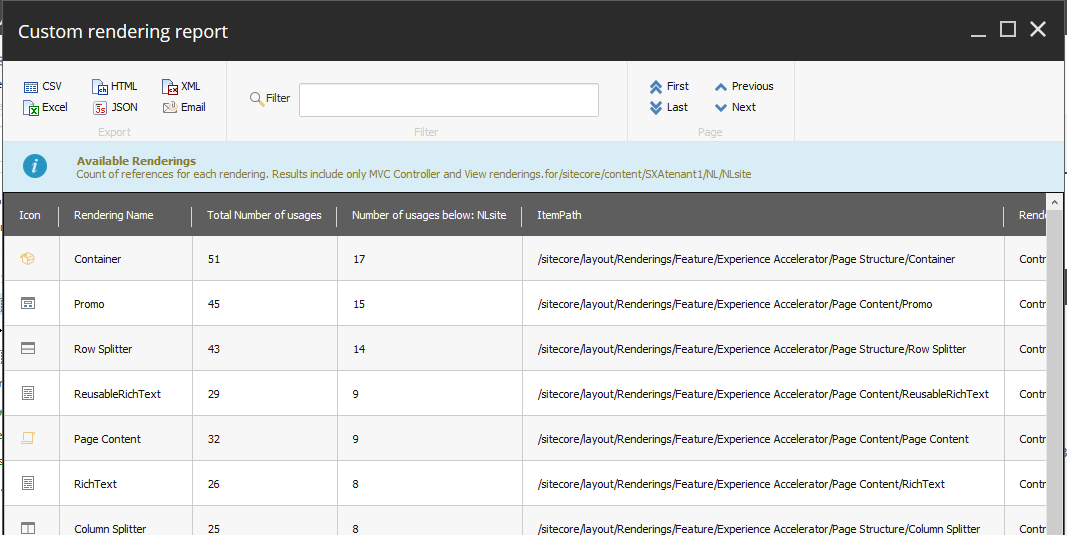
How many times is each rendering used for a specific website
If you want to know how many times each rendering is used for a specific website you can use Sitecore Powershell.
Sitecore has a link database that contains among other links all references of which item a particular rendering uses. So the algorithm you can use is run through all renderings and count the references to the location in the content tree. That is an easy and fast way without parsing the Layout Field to know which rendering are used.
Go the easy way, Sitecore PowerShell has already a build in Report, How many of times is each rendering used? You can found this in /sitecore/shell/ menu, Reporting Tools, PowerShell Reports, How many of times is each rendering used?
See https://doc.sitecorepowershell.com/modules/integration-points/reports
This rapport is a great starting point it gives you all renderings count, if you want it for a specific website in a multi website environment or for a part of the content tree you can modify this.
1) Open PowerShell ISE (You can found this in /sitecore/shell/ menu, Development Tools, PowerShell ISE
2) Copy past the script below.
3) Save as "How many times is each rendering used for a specific website" below Script Library/SPE/Reporting/Content Reports/Reports/Solution Audit
4) That is it, it is ready to run.

<#
.SYNOPSIS
How many times is each rendering used in your solution?
.NOTES
copy from www.stockpick.nl
#>
Import-Function Render-ReportField
filter IsRendering {
# Look for Controller and View renderings
$renderingIds = @("{2A3E91A0-7987-44B5-AB34-35C2D9DE83B9}","{99F8905D-4A87-4EB8-9F8B-A9BEBFB3ADD6}")
if(($renderingIds -contains $_.TemplateID)) { $_; return }
}
$database = "master"
# Renderings Root
$renderingsRootItem = Get-Item -Path "$($database):{32566F0E-7686-45F1-A12F-D7260BD78BC3}"
$websiteRootItem = Get-Item -Path "$($database):{0DE95AE4-41AB-4D01-9EB0-67441B7C2450}"
$props = @{
Parameters = @(
@{Name="websiteRootItem"; Title="Choose the report root"; Tooltip="Only items from this root will be returned."; }
)
Title = "Items With Component Report"
Description = "Choose the website for the report."
Width = 650
Height = 250
ShowHints = $true
Icon = [regex]::Replace($PSScript.Appearance.Icon, "Office", "OfficeWhite", [System.Text.RegularExpressions.RegexOptions]::IgnoreCase)
}
$result = Read-Variable @props
if($result -eq "cancel") {
exit
}
$items = $renderingsRootItem.Axes.GetDescendants() | Initialize-Item | IsRendering
$reportItems = @()
foreach($item in $items) {
$count = 0
$websitecount = 0;
$referrers = Get-ItemReferrer -Item $item
if ($referrers -ne $null) {
$count = $referrers.Count
foreach($ref in $referrers) {
if ($ref.ItemPath.StartsWith($websiteRootItem.ItemPath)) {
$websitecount++
}
}
}
$reportItem = [PSCustomObject]@{
"Icon" = $item."__Icon"
"Name"=$item.Name
"UsageCount"=$count
"WebsiteCount" = $websitecount
"ItemPath" = $item.ItemPath
"TemplateName" = $item.TemplateName
"Controller" = $item.Controller
}
$reportItems += $reportItem
}
$reportProps = @{
Property = @(
"Icon",@{Name="Rendering Name"; Expression={$_.Name}},
@{Name="Total Number of usages"; Expression={$_.UsageCount}},
@{Name="Number of usages below: "+$websiteRootItem.Name.ToString(); Expression={$_.WebsiteCount}},
"ItemPath",
@{Label="Rendering Type"; Expression={$_.TemplateName} },
"Controller"
)
Title = "Custom rendering report"
InfoTitle = "Available Renderings"
InfoDescription = "Count of references for each rendering. Results include only MVC Controller and View renderings.for" + $websiteRootItem.ItemPath.ToString()
}
$reportItems |
Sort-Object WebsiteCount -Descending |
Show-ListView @reportProps
Close-Window
Note: If your link database is not up to date, you can run the Rebuild link databases from the Control Panel
Note: The role sitecore\Sitecore Client Maintaining is granted access to the reports.
Note: PowerShell Scripts are stored in Sitecore below /sitecore/system/Modules/PowerShell/Script Library (perhaps you want to Unicorn your scripts..)




